
Cloudflare is one of the coolest services any blogger using a self-hosted WordPress blog should have. It protects your website from the evil monsters (hackers, phishers, bad bots, etc). It acts as a Content Delivery Network with 100+ data centers all over the world, saving you Gigabytes of bandwidth every month! And best of all, the features you need for your blog are available on their Free Plan!
This guide will teach you how to maximize your Cloudflare Free Plan. I am assuming that your WordPress blog is already on Cloudflare and you are already finished with the initial steps provided by Cloudflare here.
Please note that this setup will generally work if you have a responsive theme. If you are using a mobile plugin, this will not work as your site will show a mobile page or a desktop page unpredictably. Switch to a responsive theme first!
What we are going to do is to make Cloudflare cache everything on your website, including HTML pages, except the WordPress Dashboard. So, Cloudflare will be serving all your visitors easing the load on your server. And if you update your blog, it will automatically update the cache.
OK, Are you ready? Let’s start.
Login to your Cloudflare account, select the domain name you want to setup and click Page Rules. Then click Add Page Rules. (Cloudflare Free Plan has 3 Page Rules available. You cannot proceed if they are already used up as you need all 3 of them.)
Set the following Rules, strictly on the following order. Replace yourwebsite.com with your own website, obviously.
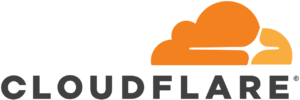
1. *yourwebsite.com/wp-*
Settings:
Cache Level: Standard
Disable Apps
Disable Performance
Security Level: High
We are forcing Standard caching to WordPress Dashboard. (only .js .css images are cached, html are not). Apps and Performance are disabled to avoid unneccessary behavior. Security Level is set to High. Since this is your Dashboard, you need tighter security. You can set this to Medium or Low if you are having problems logging in.

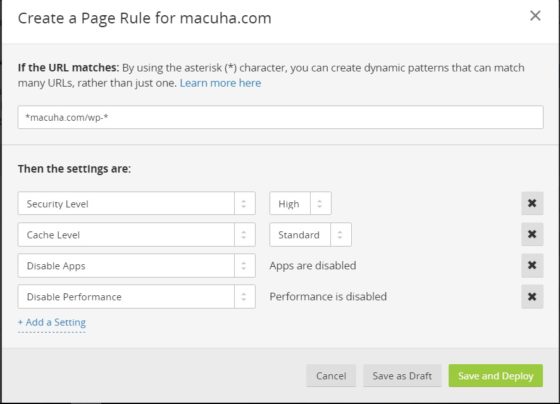
2. *yourwebsite.com/*preview=true*
Settings:
Disable Apps
Disable Performance
Cache Level: Standard
Security Level: High
This rule is added so that you can preview your post in the dashboard without problem. Same settings as the first as you are logged in to your Dashboard.

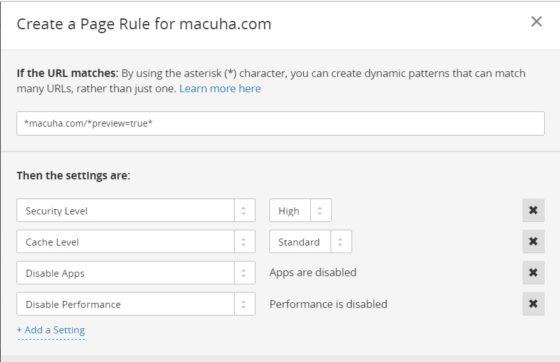
3. *yourwebsite.com/*
Settings:
Cache Level: Cache Everything
Browser Cache TTL: one day
Edge Cache TTL: one month
Always Online: ON
This instructs Cloudflare to cache everything that does not fall under Rule 1 and Rule 2, which practically means all your website’s asset (js, css, images, html, etc). Browser Cache TTL tells your visitor’s browser to cache your page for 1 day, so if they visit again on the same day (or within 24 hours), it will just get your site’s copy from the browser cache. You can set this to a lower duration if you often update your blog. Edge Cache TTL tells Cloudflare to keep a copy of the cached page/html file for 1 month, so it will not keep on connecting to your server asking for a copy of those files. Of course, you can change this to your preferred duration. Always Online tells Cloudflare to show the cached pages even if your server goes down.

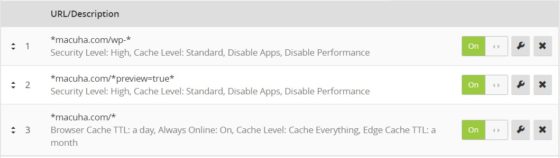
Make sure all rules are turned ON and in proper order. If they are not in proper order, you can adjust the order by clicking the up/down arrow besides the Page Rule number and dragging it up or down. Here’s what my Page Rules look like:

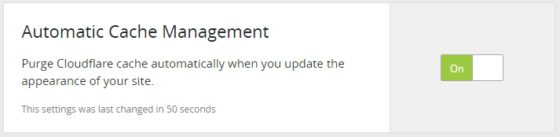
Wait, there’s more! On your WordPress Dashboard (I am assuming Cloudflare plugin is already installed on your website), on Settings > Cloudflare, make sure Automatic Cache Management is turned ON! This will automatically refresh the cache if you made some changes to your blog like creating new post, updating a post, deleting a post or changing the theme.

That’s all folks! If you think this is too techie for you and you need some help, you can contact me and set this up for you at a minimal price. 😉 Have a nice day!








